Машинное обучение и анализ данных (журнал)/Оформление графиков
Материал из MachineLearning.
| Строка 65: | Строка 65: | ||
\end{figure} | \end{figure} | ||
</source> | </source> | ||
| + | |||
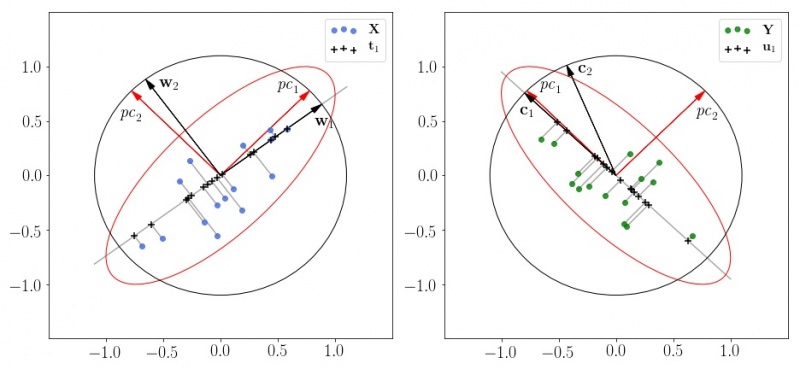
| + | === Пример крутой картинки, сделанной на Python === | ||
| + | [[Изображение:BestPythonFig.jpeg|800px]] | ||
| + | |||
| + | Код картинки содержится в [[Медиа:PLSFigure.zip| ipython notebook]]: | ||
=== Оформление графиков в Inkscape === | === Оформление графиков в Inkscape === | ||
Версия 10:59, 1 марта 2018
Практически все популярные пакеты рисуют графики с подписями, которые трудно читать на бумаге и на слайдах из-за малого размера шрифта. Шрифт на графиках (подписи осей и цифры на осях) должны быть такого же размера, что и основной текст. Подпись всего графика (как правило, делается командой title) в коде не нужна, так как ее роль играет подпись рисунка (\caption{Подпись}) в статье.
Советы по оформлению графиков:
- шрифт должен быть больше,
- толщина линий равна двум,
- заголовки осей с большой буквы,
- включайте интепретатор LaTeX для корректного отображения формул на осях,
- заголовок графика отсутствует (чтобы не дублировать подпись в статье),
- рекомендуется сразу сохранять EPS и PNG (для TeX и для Wiki),
- тем, кто подает статьи в русские журналы из списка ВАК рекомендуется еще сохранять в EMF (для MS-Word).
Рекомендованные размеры.
h = figure; hold('on'); plot(xi,y,'r-', 'Linewidth', 2); plot(xi,y,'b.', 'MarkerSize', 12); axis('tight'); xlabel('Time, $\xi$', 'FontSize', 24, 'FontName', 'Times', 'Interpreter','latex'); ylabel('Value, $y$', 'FontSize', 24, 'FontName', 'Times', 'Interpreter','latex'); set(gca, 'FontSize', 24, 'FontName', 'Times') saveas(h,'ModelOne.eps', 'psc2'); saveas(h,'ModelOne.png', 'png');
Код для Python:
from matplotlib import pylab as plt plt.rcParams['font.family'] = 'serif' plt.rcParams['font.serif'] = 'FreeSerif' plt.rcParams['lines.linewidth'] = 2 plt.rcParams['lines.markersize'] = 12 plt.rcParams['xtick.labelsize'] = 24 plt.rcParams['ytick.labelsize'] = 24 plt.rcParams['legend.fontsize'] = 24 plt.rcParams['axes.titlesize']=36 plt.rcParams['axes.labelsize']=24 ### Сохранение изображения ### plt.savefig('1.svg') # Поддерживаемые форматы: eps, jpeg, jpg, pdf, pgf, png, ps, raw, rgba, svg, svgz, tif, tiff
При значительном количестве рисунков рекомендуется группировать иx в одном окружении {figure}, используя пакет subfig:
\usepackage{subfig}
Для отображения русских букв в подписях к графикам рекомендуется использовать команду:
\renewcommand{\thesubfigure}{\asbuk{subfigure}}
\begin{figure}[!htbp] \centering \subfloat[Исходные признаки]{\includegraphics[width=0.5\textwidth]{testing_vs_learning_auc_init_german.eps}} \subfloat[Разделенные признаки]{\includegraphics[width=0.5\textwidth]{testing_vs_learning_auc_edit_german.eps}}\\ \caption{Зависимость площади AUC под ROC-кривой, процента ошибок и эмпирического риска для исходных и разделенных признаков от числа итераций метода градиентного спуска} \label{fig:comparison_auc_mistakes_risk} \end{figure}
Пример крутой картинки, сделанной на Python
Код картинки содержится в ipython notebook:
Оформление графиков в Inkscape
Inkscape -- векторный графический редактор, удобный для создания технических иллюстраций.
Пример использования.
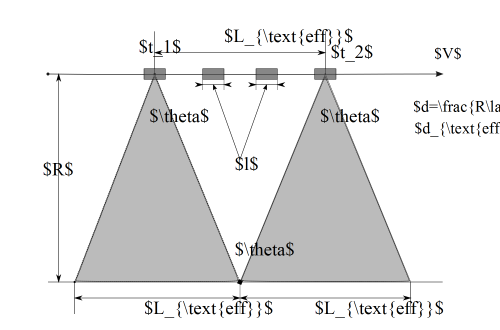
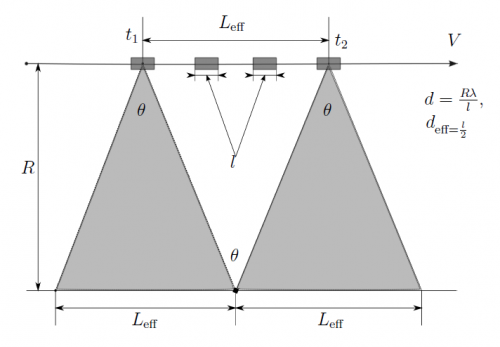
1. Нарисовать изображение, используя, где необходимо, latex-формулы:
2. Сохранить изображение в формате eps, используя дополнительную опцию "создать файл latex". На выходе сгенерируется два файла - image.eps и image.eps_tex, второй можно редактировать в tex-редакторе.
3. Вставить файл image.eps_tex в код статьи, заменив при этом
\includegraphics[width=<desired width>]{image.eps}
на
\def\svgwidth{<desired width>}
\input{image.eps_tex}.
4. Profit: